YEAR
2022
SKILLS
User Research
UX Design
UI Design
Design System
Product Management
Team Work
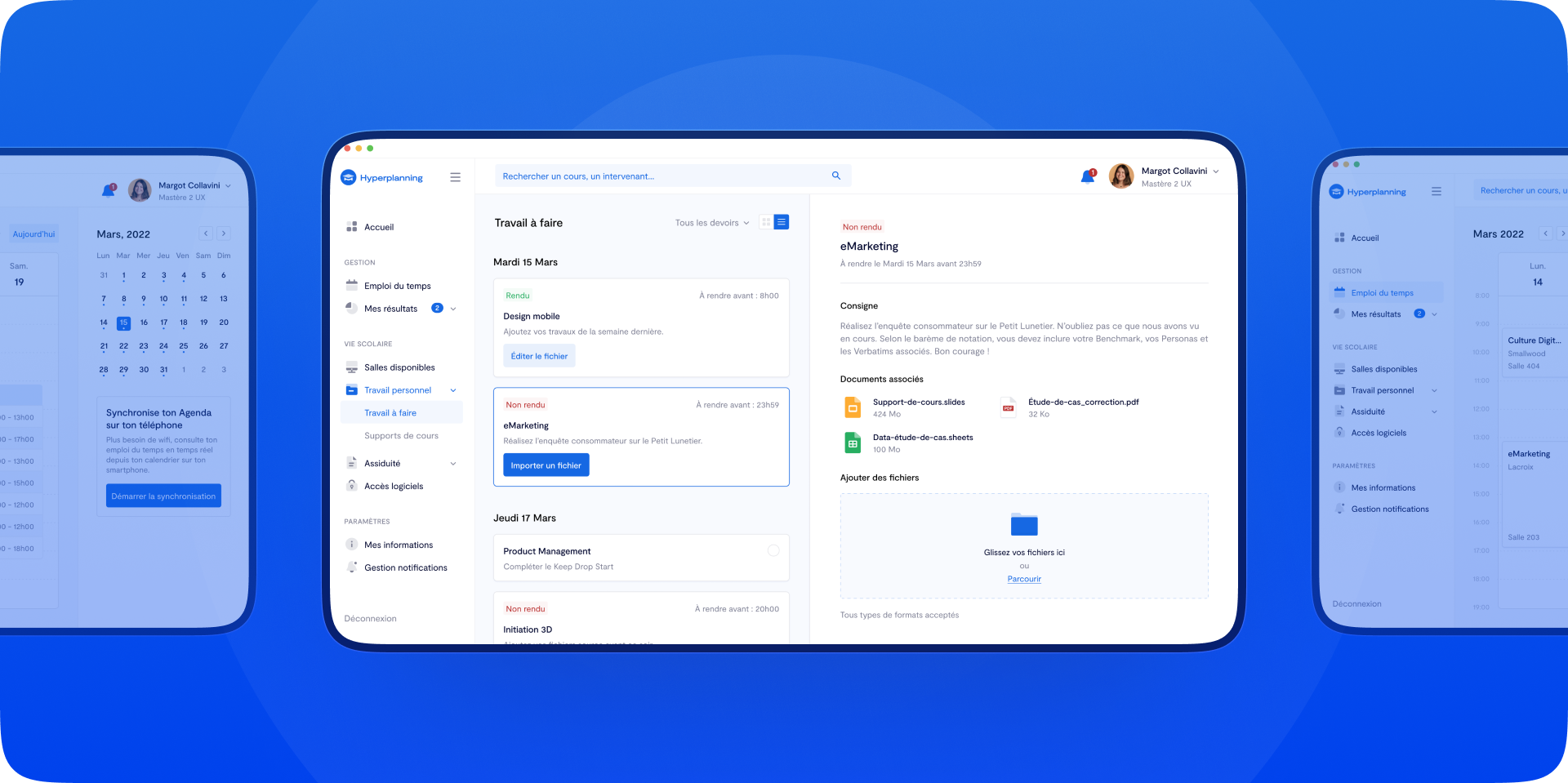
Hyperplanning, create a tailored digital workspace for students
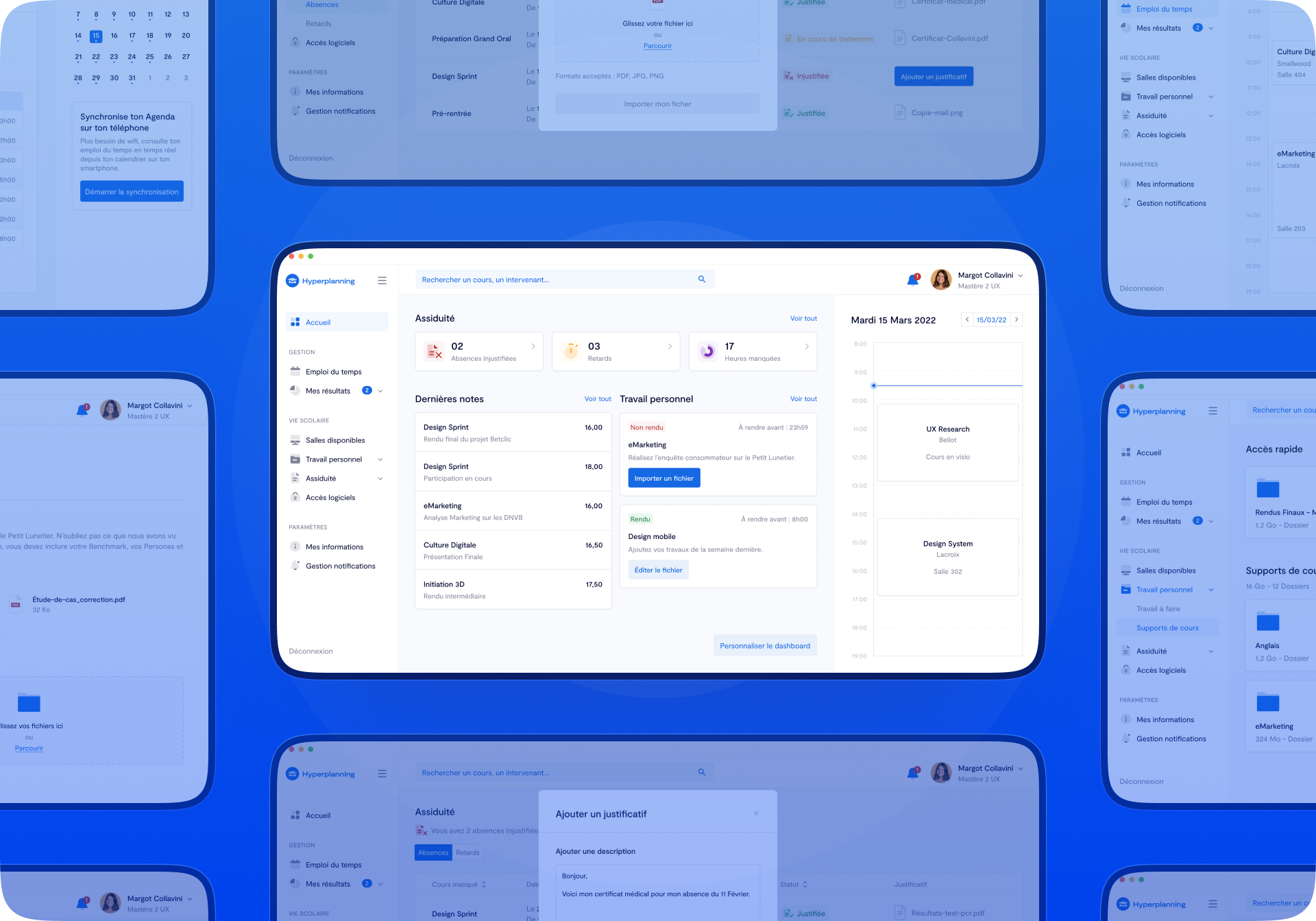
Hyperplanning is a digital workspace for higher education. It is used by students and teachers of many schools, including ECV Digital where I completed my master's degree in UX Design. During a 3-day workshop dedicated to Design Systems, I worked with 2 webdesign students and another UX Design student to redesign the current version of Hyperplanning with a user-centered approach, collecting data about how users are experiencing with the product in order to enhance the overall user experience


Opportunities.
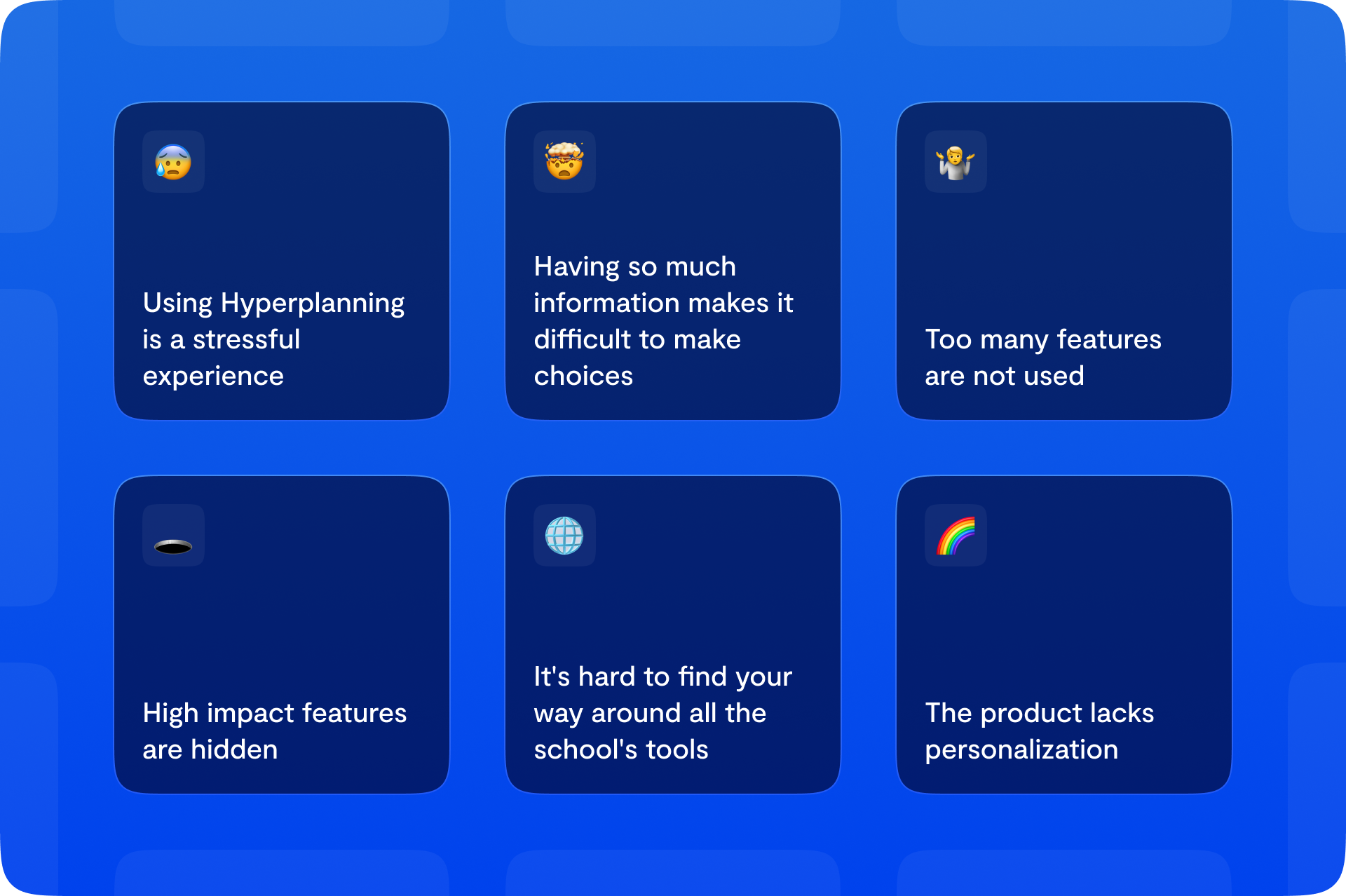
In order to find opportunities for improvement and given the time constraints, we decided to conduct our user research in two steps. The first one was to understand the product by performing an UX audit. As a result, we were able to highlight some usability issues, quickwins and hypotheses to be investigated during the second step: the conduct of user interviews

User interviews.
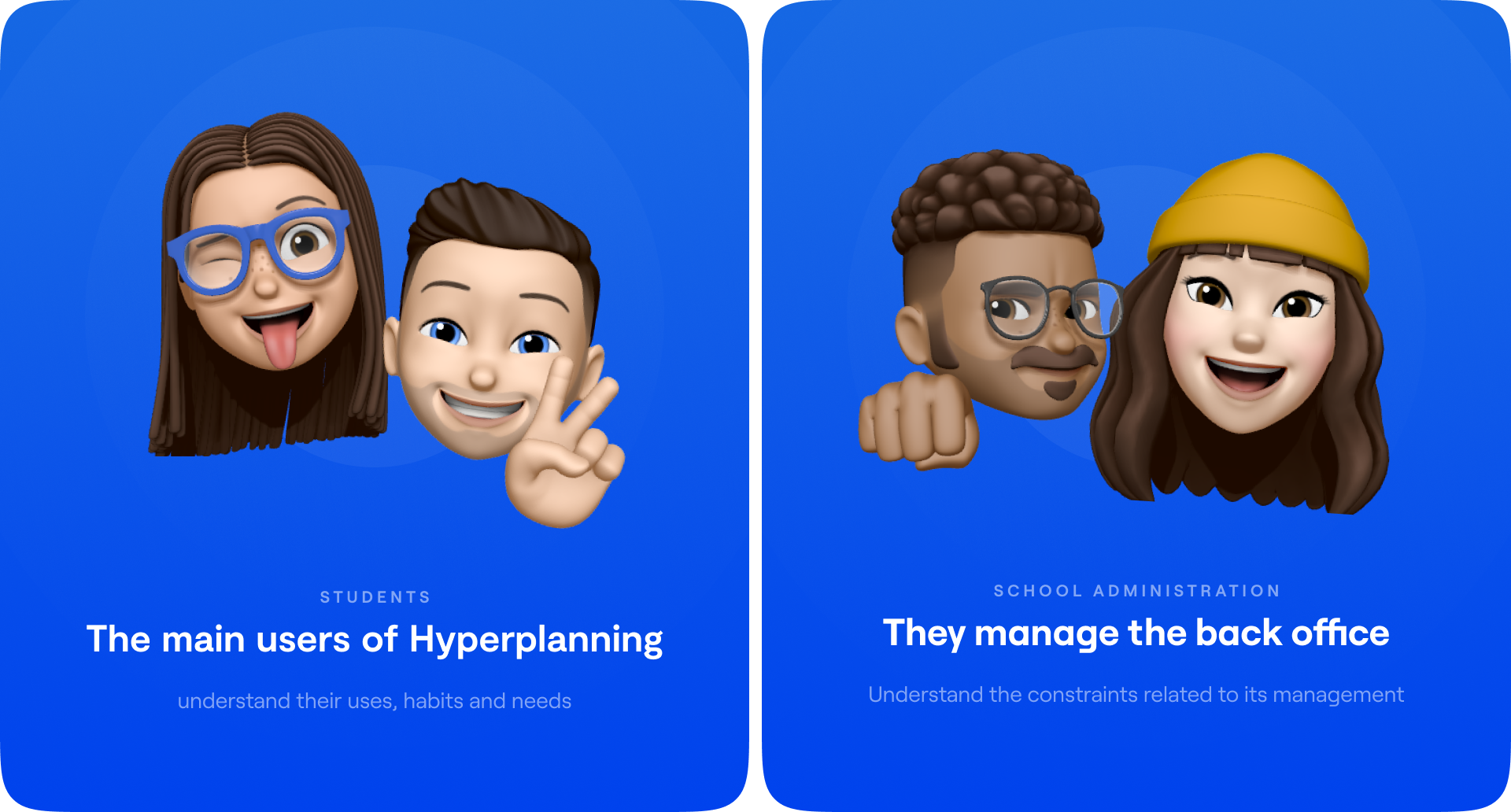
A redesign of a product being relatively broad in scope, we opted for an exploratory research method to generate an in-depth knowledge of the motivations, pain points and behaviors of our users. Since Hyperplanning is the link between the school and its students, we decided to focus on two different profiles for our user interviews. We therefore met students from various courses, as well as members of the administration in charge of managing students' schedules

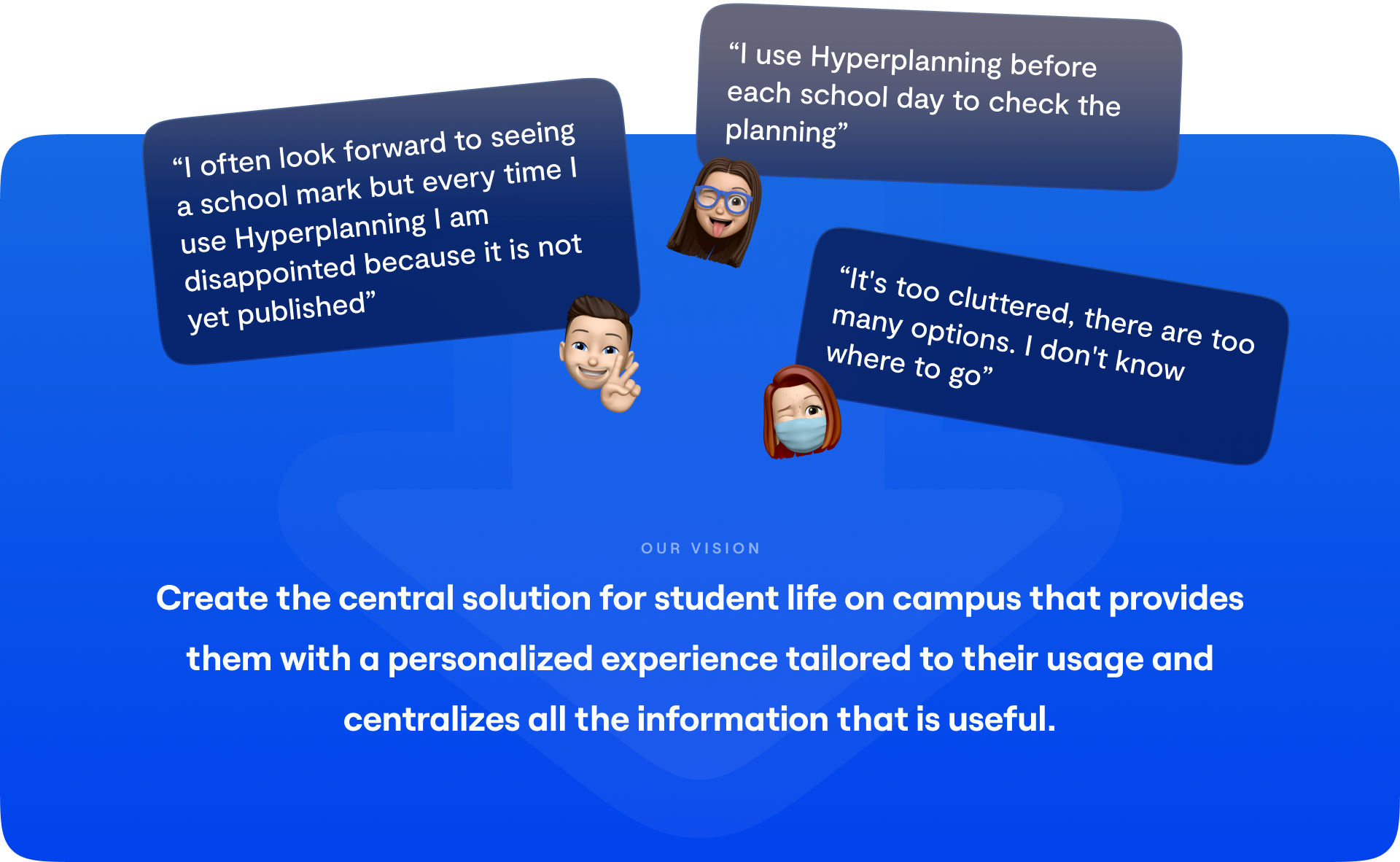
Our questions, based on the hypotheses highlighted above, also allowed us to have a better understanding of their expectations. Their feedback, once prioritized by impact and recurrence, allowed us to develop a new product vision for Hyperplanning that guided our redesign work in order to implement actionable solutions

Our concept.
In order to visualize the new user journey and the interactions that will be implemented thanks to the redesign, we created a userflow of the product based on the functionalities that we chose to prioritize following our user interviews. It served as a foundation for our wireframes, and then our final mock-ups, having all the components that we would need in mind


Design System.
This project was above all an opportunity for me to improve my design system skills. Being used to working with figma components at Luni, I discovered a new way to document and share my design system with the different stakeholders thanks to ZeroHeight

Conclusion.
During the entire project that aimed at creating a documented and shareable Design System for a product, we tried to put the user at the center of our redesign process. However, it would have been interesting to conduct user testing at some key steps of the process with a functional prototype as soon as the first low fidelity wireframes were done. We could have had feedback on the usability of the product we were building and fixed any mistakes before finalizing the mock-ups. Hopefully, in a real context, such a work is not desirable. Rather than working on an entire platform, we could have worked on a specific area of the product and thus improved real KPIs, hand in hand with the product managers